We value your privacy
This website uses cookies to ensure you get the best experience on our website.
 Skip to main content
Skip to main content
This website uses cookies to ensure you get the best experience on our website.
![]()
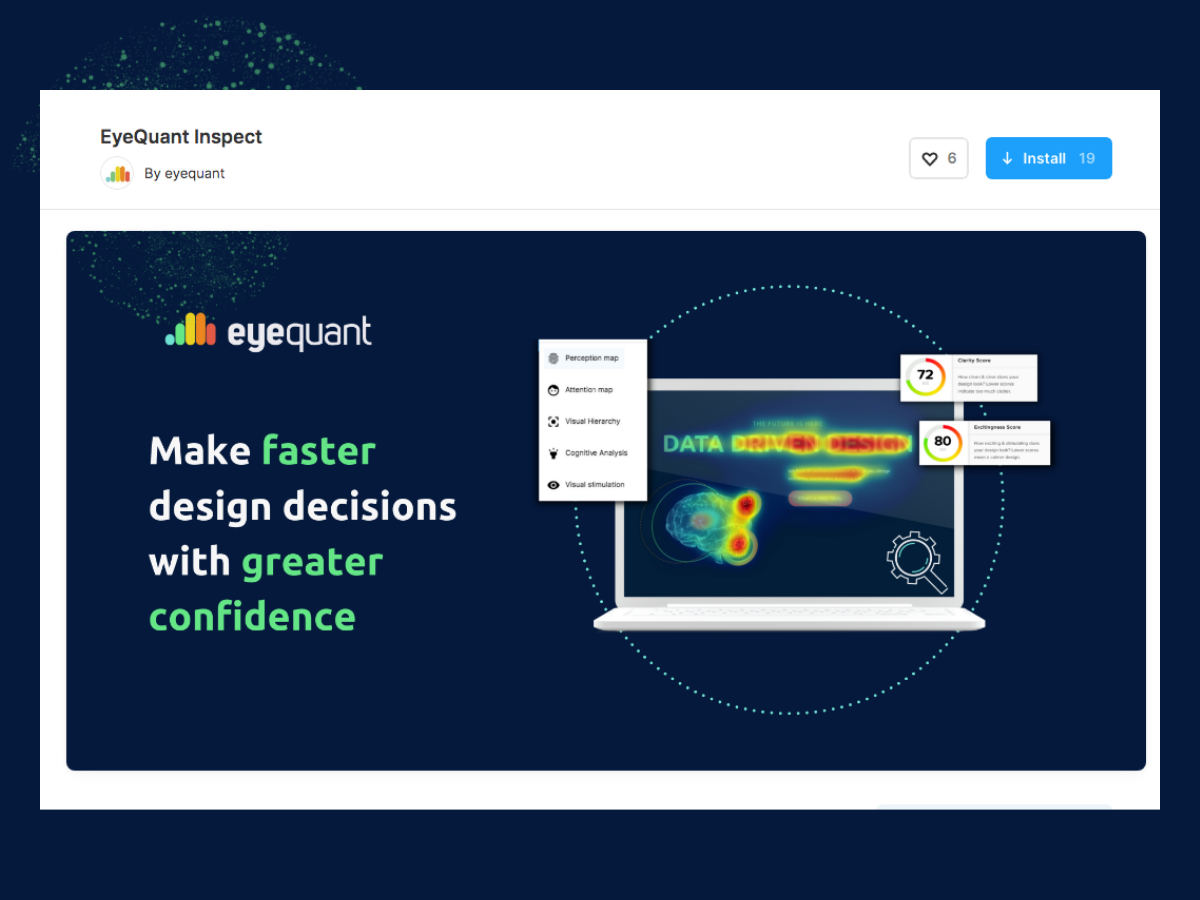
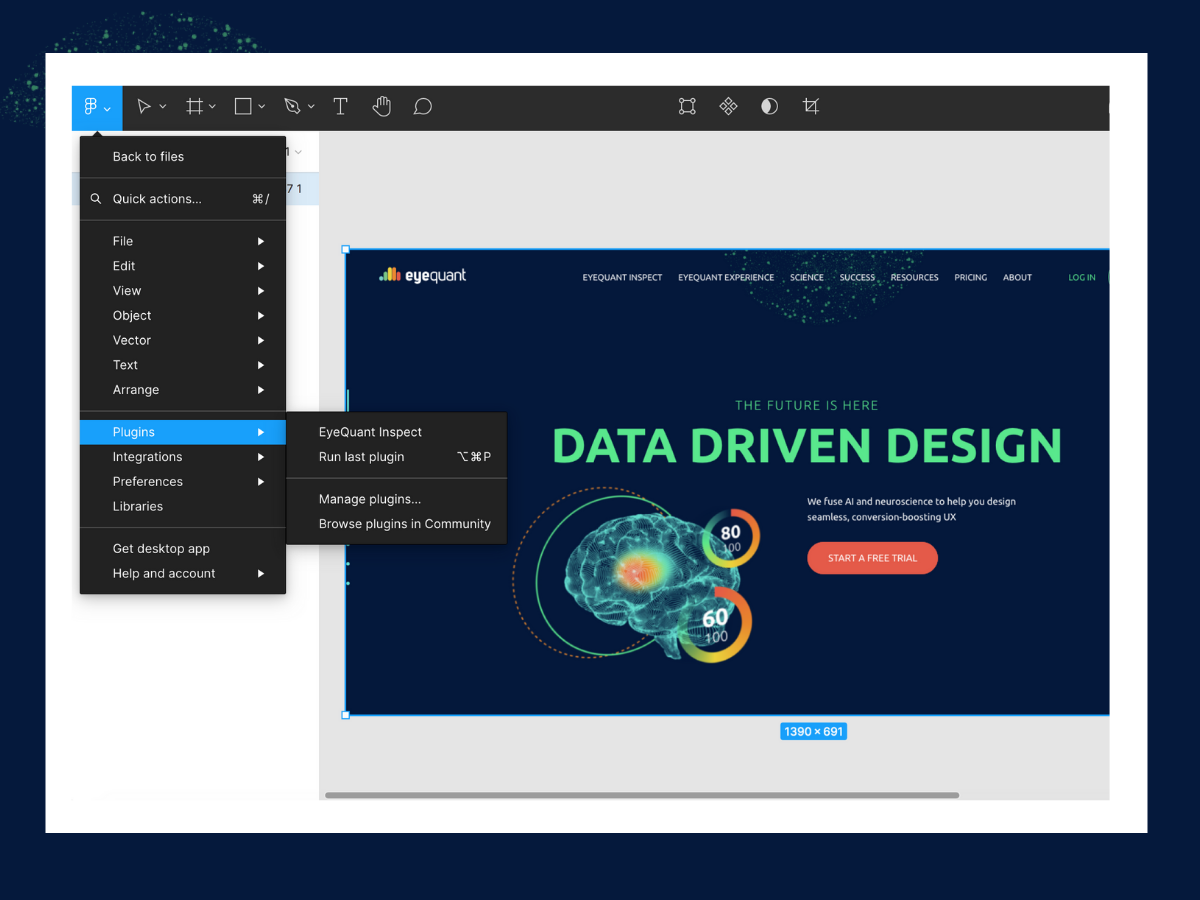
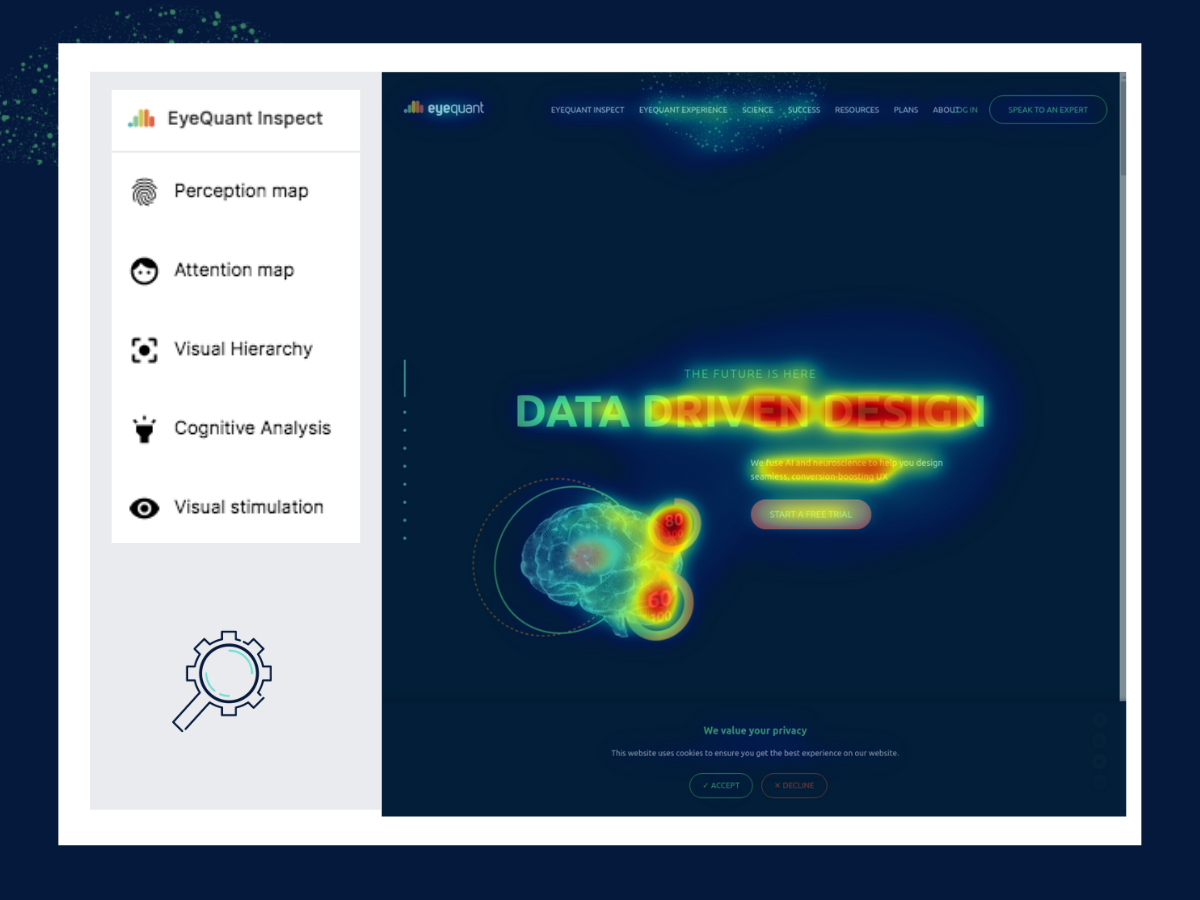
With our new EyeQuant Inspect plugin for Figma, you can generate EyeQuant data directly in the Figma platform, enabling you to create more successful digital experiences, quicker.






To learn how EyeQuant could improve your design process and increase conversion rates, book some time with one of our specialists.